Git Flow 教程
欢迎你来读这篇博客,这篇博客主要是关于 Git Flow 的知识分享。
其中包括了关于我的简介和收集的知识分享。
前置知识
技术背景
为学不实,无可据之地。
- 建议了解 Git 的基本使用
- 有 Git 使用经验更佳
- 对 GitFlow 的组织和规范较为感兴趣
前置资料
Git
常用命令
GitLab 私服搭建
GitFlow
Git 管理模型
- Git Flow
特点:适合大型长期项目、五大分支、复杂繁琐、分工明确协同前进 - GitHub Flow
简化的 Git Flow - GitLab Flow
介于 GitFlow 和 GitHubFlow 之间 - Forking Work Flow
分布式开发,注重 Merge,开源居多 - Trunk-Base Development
单一共享分支,共享主干,小步快跑
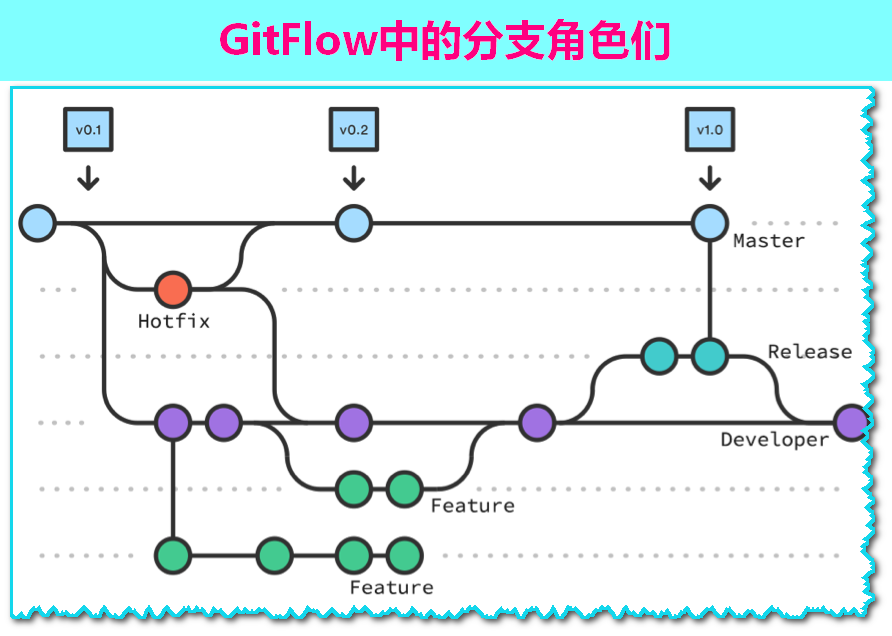
GitFlow 介绍
GitFlow 是一种基于 Git 版本控制系统的工作流程模型,旨在管理软件开发过程中的分支管理和版本发布。它是由 Vincent Driessen 在
2010 年提出的,并得到了广泛应用。
GitFlow 的核心概念是将软件开发过程划分为两个主要分支:master 分支和 develop 分支。master 分支用于存储稳定的、可发布的代码版本,而
develop 分支则用于集成新功能和修复 bug 的开发。除了这两个主要分支外,GitFlow 还定义了一些辅助分支,用于处理功能开发、bug
修复和发布等任务。
GitFlow 的优点包括清晰的分支管理、严格的代码版本控制、适应长期和大规模开发项目等。它提供了一种结构化的工作流程,使团队成员能够更好地协作和管理软件开发过程。
分支命名规范
git 分支命名规范:
主分支 master(发布正式使用的都是这个分支)
发布分支 release/版本号(通常是我们需要发布的版本,起名最好跟版本号走)
预生产分支 pre (测试完毕后,还是会在预发环境下面再次 check 一面,才会上生产)
开发分支 dev(所有功能分支在开发的时候需要验证,除了在本地验证,还可以合入 dev 发布验证)
测试分支 test(所有的功能分支开发完成后会合入 test 发布,就是我们所说的提测)
功能分支 feature/版本号(通常是我们需要开发的需求,起名最好跟版本号走)
修复分支 hotfix/bug 号(通常是生产上出现了一些问题,需要紧急修复,起名最好按照 bug 号)
你可以参考这个

实践技巧
GitFlow 实践 TODO
MR 规范
不知道你是否还是在工作或者平常 coding 当中还是在 git commit -m 'some message',或者是直接不写 message 的形式提交你变更的代码呢?
我只能说这样的方式真的是很不友好,而且很 low~
格式化的 Commit message,有几个好处。
- 提供更多的历史信息,方便快速浏览。
- 可以过滤某些 commit(比如文档改动),便于快速查找信息。
- 可以直接从 commit 生成 Change log。
那么如何能优雅而又不失体面的提交你的代码呢?其实我们的 git commit message 是应该具备一些规范的。
目前社区有很多规范,你可以查看mr 规范了解更多。
当前用的比较多的是 Angular
团队的规范。
Commit message 的格式
每次提交,Commit message 都包括三个部分:Header,Body 和 Footer。
1 | |
其中,Header 是必需的,Body 和 Footer 可以省略。
不管是哪一个部分,任何一行都不得超过 72 个字符(或 100 个字符)。这是为了避免自动换行影响美观。
Header
Header部分只有一行,包括三个字段:type(必需)、scope(可选)和subject(必需)。
type
type用于说明 commit 的类别,只允许使用下面 7 个标识。
- feat:新功能(feature)
- fix:修补 bug
- docs:文档(documentation)
- style: 格式(不影响代码运行的变动)
- refactor:重构(即不是新增功能,也不是修改 bug 的代码变动)
- test:增加测试
- chore:构建过程或辅助工具的变动
如果type为feat和fix,则该 commit 将肯定出现在 Change log 之中。其他情况(docs、chore、style、refactor、test
)由你决定,要不要放入 Change log,建议是不要。
scope
scope 用于说明 commit 影响的范围,比如数据层、控制层、视图层等等,视项目不同而不同。
subject
subject是 commit 目的的简短描述,不超过 50 个字符。
- 以动词开头,使用第一人称现在时,比如 change,而不是 changed 或 changes
- 第一个字母小写
- 结尾不加句号(.)
下面是一个范例。
1 | |
Body
Body 部分是对本次 commit 的详细描述,可以分成多行。下面是一个范例。
1 | |
有两个注意点。
使用第一人称现在时,比如使用 change 而不是 changed 或 changes。
应该说明代码变动的动机,以及与以前行为的对比。
Footer
Footer 部分只用于两种情况
- 不兼容变动
如果当前代码与上一个版本不兼容,则 Footer 部分以BREAKING CHANGE开头,后面是对变动的描述、以及变动理由和迁移方法。
1 | |
- 关闭 Issue
1 | |
Revert
还有一种特殊情况,如果当前 commit 用于撤销以前的 commit,则必须以revert:开头,后面跟着被撤销 Commit 的 Header。
1 | |
Body 部分的格式是固定的,必须写成This reverts commit <hash>.,其中的hash是被撤销 commit 的 SHA 标识符。
如果当前 commit 与被撤销的 commit,在同一个发布(release)里面,那么它们都不会出现在 Change log 里面。
如果两者在不同的发布,那么当前 commit,会出现在 Change log 的Reverts小标题下面。
Git Commit 模版
如果你只是想要尝试一下,你可以给 git 设置 commit template 在每次 git commit 的时候在 vim 中显示,用来提示自己。
修改 ~/.gitconfig 添加
1 | |
新建 ~/.gitmessage 内容如下
1 | |
工具推荐
Commitizen
工具级 commit message 生成,commitizen提供的 git cz 来替代我们的 git commit
命令生成符合规范的 commit message 信息。
还需要为 commitizen 指定一个 Adapter
比如:Angular 团队的cz-conventional-changelog使它能够按照我们指定的规范生成
commit message 信息
- 全局安装
1 | |
- 项目级安装
1 | |
package.json 配置
1 | |
然后,在项目目录里,运行下面的命令,使其支持 Angular 的 Commit message 格式。
1 | |
以后,凡是用到git commit命令,一律改为使用git cz。这时,就会出现选项,用来生成符合格式的 Commit message。
validate-commit-msg
validate-commit-msg 用于检查 Node 项目的
Commit message 是否符合格式。
它的安装是手动的。首先,拷贝下面这个 JS 文件,放入你的代码库。文件名可以取为 validate-commit-msg.js。
接着,把这个脚本加入 Git 的 hook。下面是在 package.json 里面使用 ghooks,把这个脚本加为 commit-msg 时运行。
1 | |
然后,每次 git commit 的时候,这个脚本就会自动检查 Commit message 是否合格。如果不合格,就会报错。
1 | |
生成 Change log
如果你的所有 Commit 都符合 Angular 格式,那么发布新版本时, Change log 就可以用脚本自动生成(例 1,例 2,例 3)。
生成的文档包括以下三个部分。
- New features
- Bug fixes
- Breaking changes.
每个部分都会罗列相关的 commit ,并且有指向这些 commit 的链接。当然,生成的文档允许手动修改,所以发布前,你还可以添加其他内容。
conventional-changelog 就是生成 Change log
的工具,运行下面的命令即可。
1 | |
上面命令不会覆盖以前的 Change log,只会在CHANGELOG.md的头部加上自从上次发布以来的变动。
如果你想生成所有发布的 Change log,要改为运行下面的命令。
1 | |
为了方便使用,可以将其写入 package.json 的 scripts 字段。
1 | |
以后,直接运行下面的命令即可。
1 | |
Git flow script(命令行)
Git Flow 不仅仅是一种规范,还提供了一套方便的工具。大大简化了执行 Git Flow 的过程。
安装
- OSX
1 | |
- Linux
1 | |
- Windows(cygwin)
1 | |
Git Flow SourceTree (图形化)
SourceTree 下载官方:Sourcetree | Free Git GUI for Mac and Windows
大神推荐 SourceTree:使用 SourceTree - 廖雪峰的官方网站
总结
Git Flow 模型通过不同的分支从源代码管理的角度对软件开发活动进行了约束,为我们的软件开发提供了一个可供参考的管理模型。Git
Flow 模型让代码仓库保持整洁,让小组各个成员之间的开发相互隔离,能够有效避免处于开发状态中的代码相互影响而导致的效率低下和混乱。但同时,不同的开发团队存在不同的文化,在不同的项目背景情况下都可能根据该模型进行适当的精简或扩充。防控中心通过合理使用 Git
Flow,更好地管理代码仓库,提高工作的效率。
编者按语
尘缨世网重重缚,回顾方知出得难
相从勉讲学,事业在积累。
成名每在穷苦日,败事多于得志时。
参考文献
阮一峰的网络日志-Commit message 和 Change log 编写指南